Tips Membuat Recent Post Sederhana tanpa Gambar Thumbnail
Recent post berguna untuk memudahkan pembaca mengetahui artikel terbaru dari sebuah blog. Biasanya, blogger-blogger memasang recent post pada bagian kanan atau kiri (lebih sering bagian kanan) di template. Selain itu, recent post juga umumnya tampil di bawah widget postingan populer, atau sebaliknya. Hal ini tentu bergantung pada selera tiap-tiap blogger.
Seorang blogger beken, Timon Adiyoso, yang terkenal dengan blog Mastimon.com menggunakan recent post pada bagian sidebar kanan. Ia tidak menggunakan widget postingan populer. Mungkin tujuannya agar kecepatan loading blog tidak terganggu akibat penggunaan banyak widget. Mungkin juga, ini adalah strategi Mastimon untuk menjaring pembaca-pembaca organiknya agar mengetahui langsung artikel-artikel terbaru dari blognya.
Recent post Mastimon juga tidak menggunakan thumbnail sehingga bisa menghemat loading halaman ketika pembaca mengaksesnya baik dari gadget maupun dekstop. Perlu diketahui bahwa blog yang mobile friendly sangat disukai Google karena memberikan pengalaman memuaskan bagi pembaca.
Dalam artikel ini, ZhinkaDiary.com akan memberikan tips membuat recent post sederhana tanpa gambar thumbnail. Caranya sangat mudah dan tanpa perlu mengotak-atik tema atau edit script HTML. Yuk, jika ingin mengetahui caranya, ikuti langkah-langkahnya berikut ini.
Di bawah ini adalah kode script untuk membuat recent post:
Seorang blogger beken, Timon Adiyoso, yang terkenal dengan blog Mastimon.com menggunakan recent post pada bagian sidebar kanan. Ia tidak menggunakan widget postingan populer. Mungkin tujuannya agar kecepatan loading blog tidak terganggu akibat penggunaan banyak widget. Mungkin juga, ini adalah strategi Mastimon untuk menjaring pembaca-pembaca organiknya agar mengetahui langsung artikel-artikel terbaru dari blognya.
Recent post Mastimon juga tidak menggunakan thumbnail sehingga bisa menghemat loading halaman ketika pembaca mengaksesnya baik dari gadget maupun dekstop. Perlu diketahui bahwa blog yang mobile friendly sangat disukai Google karena memberikan pengalaman memuaskan bagi pembaca.
Baca juga: Cara Mengatur Jumlah Postingan di Beranda Blog
Dalam artikel ini, ZhinkaDiary.com akan memberikan tips membuat recent post sederhana tanpa gambar thumbnail. Caranya sangat mudah dan tanpa perlu mengotak-atik tema atau edit script HTML. Yuk, jika ingin mengetahui caranya, ikuti langkah-langkahnya berikut ini.
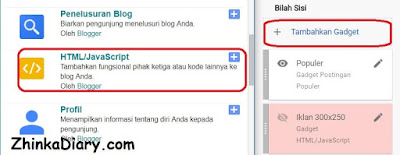
1. Klik "Tambahkan Gadget"
Pertama, kamu masuk ke dashboard blog. Kemudian, klik "Tata Letak" dan kemudian klik pada bagian sidebar kanan atau kiri "Tambahkan Gadget”. Setelah itu, pilih widget "HTML/JavaScript".2. Mengonfigurasi HTML/JavaScript
Setelah masuk ke widget “Mengonfigurasi HTML/JavaScript”, kamu tinggal mengisikan kolom “Judul” dan “Konten”. Pada kolom judul kamu bisa menulis “Artikel Terbaru”, “Postingan Terbaru”, “Recent Post” atau terserah kamu. Kemudian, pada kolom “Konten”, kamu isikan script yang akan kamu gunakan untuk membuat recent post tanpa thumbnail.
Di bawah ini adalah kode script untuk membuat recent post:
<div id="tb">
<script style="text/javascript" src="http://tutorialblogspot.googlecode.com/files/recentpostnothumbnail.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://zhinkadiary.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="display:none;">Recent Post no Thumbnail by <a href="http://www.tutorialblogspot.com/">Tutorial Blogspot</a></div>
<style type=text/css>
#rpdr {background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmqZz6ViSclCZgo8ein4512Irajia4HST53SnLtiR72JZSRSAkf2Q1tAiC52Xa_yob6eGx9evPWM23-6NdbOGz-cKoMojI6cK9Mox-HJn1Qil5XwT7-k-8jFKRyNlzkieU836RJppsnT13/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#tb { }
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>3. Setelah masukkan script, klik “Simpan”
Bagaimana, mudah banget, bukan? Kami bisa langsung mencobanya sendiri dengan mengikuti langkah-langkahnya. Sebelum mengklik “Simpan”, kamu juga bisa menyetting kode untuk jumlah artikel, tanggal, cuplikan artikel, dan setting jumlah karakter pada cuplikan. Untuk lebih jelasnya, kamu baca keterangan di bawah ini.
Keterangan:
- Script var numposts = 10;var merupakan kode untuk menyetting berapa jumlah artikel yang akan muncul pada recent post. Kamu bisa menyertakan artikel sesuai dengan selera
- Scrip showpostdate = false;var adalah kode untuk memunculkan tanggal, kamu hanya perlu mengganti false menjadi true saja.
- Script showpostsummary = false;var adalah kode untuk menyertakan cuplikan dari artikel. Kamu bisa mengganti false menjadi true.
- Script numchars = 100;var adalah kode untuk menyetting berapa jumlah karakter pada cuplikan artikel.




Posting Komentar untuk "Tips Membuat Recent Post Sederhana tanpa Gambar Thumbnail"